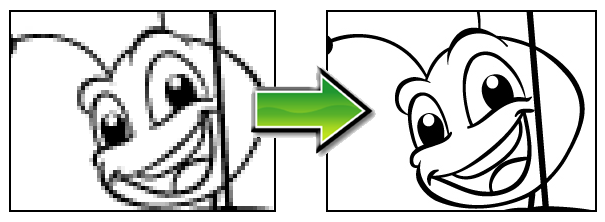
Newsfile Photo website with Rights Managed and Royalty Free stock photos, images, illustrations and footage available for download immediately for commercial and editorial uses. Newsfile is a leading independent supplier and producer of stock, News pictures and visual content. Any bitmap image or outline illustration can be quickly converted into a fully-workable font. ScanFont 3 for Windows is a stand-alone application that supports bitmap graphics (does not support outline formats). ScanFont 4 for Mac supports bitmap and outline graphics and works as a plugin for FontLab Studio 5 or TypeTool.
- Image Resizer
- Convert Image To Bitmap
- Download Bitmap Image To Jpg Converter Marcus Reid Youtube
- Download Bitmap Image To Jpg Converter Marcus Reid Full

As a graphic design firm, we have client’s send us their logos to use in print, on event signage, building way-finding systems, advertising, web design, and promotional items. Inevitably we get a logo that is pulled from their website or powerpoint presentation which typically can’t be used for most of these deliverables. The confusion over file formats is quite understandable, so in an effort to clarify the difference between file formats, and why you should send vector files whenever possible, here are some things that might help.
Resolution
All bitmap files created on a computer, or camera, are comprised of colored pixels (those little squares of light that make up your monitor), and can be created at a particular resolution which is measured in pixels per inch. The higher the resolution, the denser the pixels are, the sharper the image. There are three broad categories of resolution:
- Low-Resolution — Typically 72 ppi (pixels per inch), good for most things displayed on a computer (not including high-definition tablets, phones, and screens).
- Medium-Resolution — Typically 150 ppi, and works well for sign output that will be viewed at a distance.
- High-Resolution — Typically 300 ppi, and is required for digital or offset printing. If the file you are supplying is as large or larger than the size it will be used at, a high-resolution file can work just fine.
There are two broad categories of image file types
Bitmap files — Typically JPG, PNG, or GIF, are “pictures” of your logo made up of pixels. Depending on the resolution of the image, most can not be enlarged beyond the current dimensions of the file, and depending on the output (offset printing, digital output, silkscreen) can only be used at 25-50% of the current size. Why? Because as a “picture” of your logo, it has a specific resolution and dimension (width x height).
Vector files — For most graphic applications these are Adobe Illustrator files, saved as an AI or EPS format. These files actually contain artwork/lines (which are called vectors) that make up your logo, along with the information about color fills, borders, etc.
“Why are Vector Files preferred?”
- Vector files are editable — If I need to make a one-color version of your logo so that it can be engraved on a glass or embroidered on a shirt, I can do that. Turn your PMS logo into CMYK, no problem.
- Vector files are not resolution specific — That means they are infinitely scalable, shrunk to fit on a pen or enlarged to fill a billboard…and still look great.
Want to see what this nice web logo will look like if we try to print it? Give it a click.
Though AS3 Worker class is available since a while, its introduction on iOS is recent: less than 6 months. With AS3 workers being available everywhere, it’s about time to create small libraries multi-threaded with just a few lines of code!
If you never played with Worker, you should give a look to this great series of blog post.
There are several ways to create Worker, but if you don’t want to fall in a pitfall while using ANEs in your project, I recommend to use them via a loaded SWF.

Image Resizer

So here is a small example making a simple library for encoding bitmap data and save images on disk via a Worker:
The idea is our Main application is getting several Bitmaps from URLs and you want to save them on applicationStorageDirectory without an UI lag. Workers enable an efficient way to communicate between them via ByteArray. So once we have our Bitmap, we turned it into a shareable (across Workers) ByteArray we sent to our ImageWriterWorker. This ByteArray is then turned into BitmapData for encoding into PNG or JPG depending file extension. And finally we received an other ByteArray than we saved on disk!
Let’s start with our main class, loading a future SWF & creating the worker.
Now the worker from our library:

Now let’s communicate from our Main worker to our ImageWriterWorker library:
Convert Image To Bitmap
The ByteArray doesn’t need to go through the MessageChannel since it is shareable! And finally it’s our main worker which is giving the full path, because if we’re trying to access the applicationStorageDirectory from our main thread, we got an unworking path: /Users/Aymeric/Library/Application Support/[Worker].null/Local Store/images/1.jpg.
Download Bitmap Image To Jpg Converter Marcus Reid Youtube
So everything is done? Yeah, it could works fine if we’re downloading pictures etc. but in fact we missed something important: concurrency! If our ImageWriterWorker takes more time to encode than the copyPixelsToByteArray, we’re changing the ByteArray before (or even during) the encoding via setPixels! We could, in fact, send the ByteArray too in the message, but it’s heavy. So we keep the shareable property and we implement a queue. The ImageWriterWorker will send a message once it has encoded & saved an image so we can proceed the next element in the queue. So let’s implement a message channel from the other side:
That’s it! You can download the code.
Download Bitmap Image To Jpg Converter Marcus Reid Full
A cross platform Worker class was one of the latest cog needed for the AS3 platform! Yeah, but since the UI is on the main thread, we can’t upload our texture on the GPU without freezing…? Correct. But Adobe is working on the ultimate cog, an asynchronous upload for textures! Keep the faith 😉
